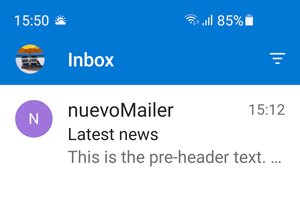
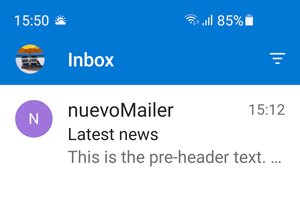
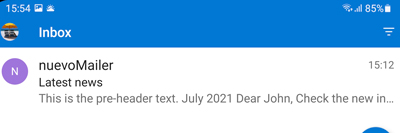
A short piece of text following the subject of an email when previewing it in the inbox. Here is what they look like:
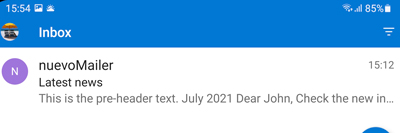
And with a different orientation which creates more space the preheader is extended.
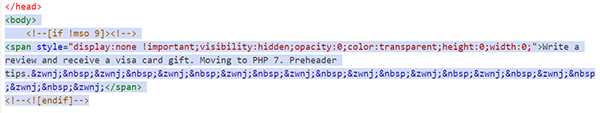
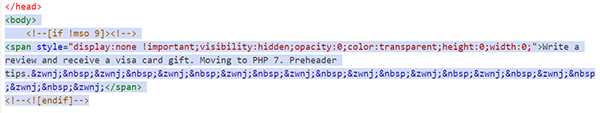
Putting this piece of code after the body html tag gives you a preheader.
Download a sample.
Things to consider,
- We cannot know how much of the preheader the email client will show neither how much space it will allocate.
- What you see in one email client may differ in an another email client.
- In the absence of a preheader or in case of a short preheader the email client will show the first text it finds inside the newsletter body. The second picture above demonstrates this.
- So in case we don't want any of the newsletter body text show in the preheader we use to add white space after the preheader text.
- We may use very long preheaders or shorter ones with a lot of "afterβ€ white space or any combination.
- Experiment until you are satisfied. Add a preheader to a real newsletter with actual content. Open it in 2-3 different email clients and adjust accordingly.
|